

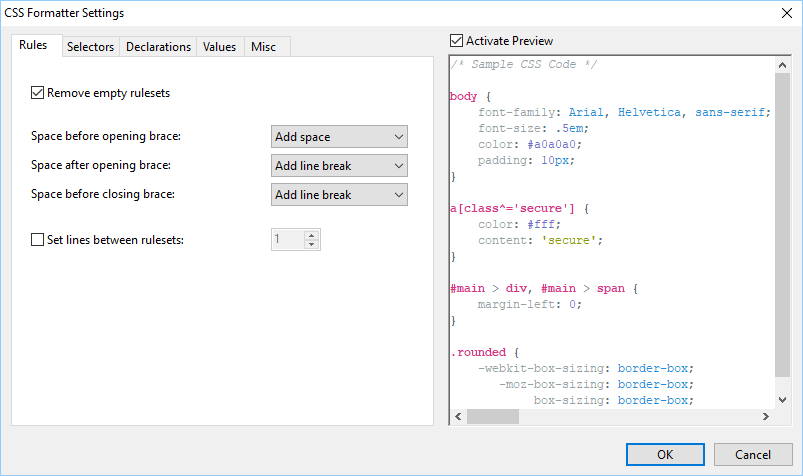
Online css formatter code#
Space after : - Put an empty space after colons to make the code more readable. Ex: brown = #A52A2A, medium spring green = #00FA9A Use their hex code instead to avoid confusion. Numeric font-weights – Font-weight attributes can be expressed with text, but also with numbers: ( light, normal, bold) = ( 100, 400, 700)Ĭolor names to hex – Avoid using color names, because different browsers might interpret them differently or might not understand them at all. You can use this if you want to start from scratch making a page responsive. You can tidy up your code putting a space before each instance.ĭelete blocks – Deletes blocks and their contents. Space before !important – Some CSS files put an empty space before the !important attribute, others don't.

Remove last before } – The semicolon in each block can be removed to save some space.ĭelete white characters – Removing unnecessary spaces and line breaks can further reduce the size of your CSS file. Remove comments – Get rid of comments, written in /*.*/ Line break after } – It makes the compressed styles more readable, putting each rule in a separate line. Paste your code in the editor and select the desired cleaning options to tidy up your code instantly. CSS Editor is the best place to clean and organize messy CSS styles.
Online css formatter free#
Free online CSS editors and code generators.
Online css formatter generator#
It shrinks the styles in one line but it doesn't remove the comments. Text Shadow Generator CSS Gradient CSS CheatSheet HTML Table Styler Online CSS Editor. You can pick and execute each option clicking it.Ĭompress – The most efficient CSS compressor which also makes the code hard to read for the human eye. The more specific CSS cleaning options are listed on the right side of the editor. The process is very simple, the CSS code is pasted in the formatter which code you want to be formatted or styled as you prefer and then you need to select the. This tool helps to add the CSS styling to the code.

Formatter is also known as the tool of beautifying the CSS code. Tidy Tidy - Unfolds the compressed code, setting indentations in the code to make it appealing for the eye. CSS formatter is one of the tools in CSS for formatting the CSS code. It does the same job as executing the following three cleaning options: "Compress", "Line break after }", and finally "Remove comments". Mini Mini - It compresses the CSS code but puts each rule block in separate line to keep it more readable. Most commonly you either want to compress the code or to make it more readable: Minify and tidy up. The most commonly used options are listed below the syntax highlighted code editor. Cleaning Options Compress Line break after } Remove comments Remove last before } Delete white characters Space before !important Delete blocks Numeric font-weights Color names to hex Space after : Text Shadow Generator CSS Gradient CSS CheatSheet HTML Table Styler Online CSS Editorįree online CSS editors and code generators.


 0 kommentar(er)
0 kommentar(er)
